Si consideri il seguente grafico pubblicato all'interno di un articolo de L'Espresso del 21 Marzo 2017.

Il grafico (nell'articolo) è accompagnato dalla seguente didascalia:
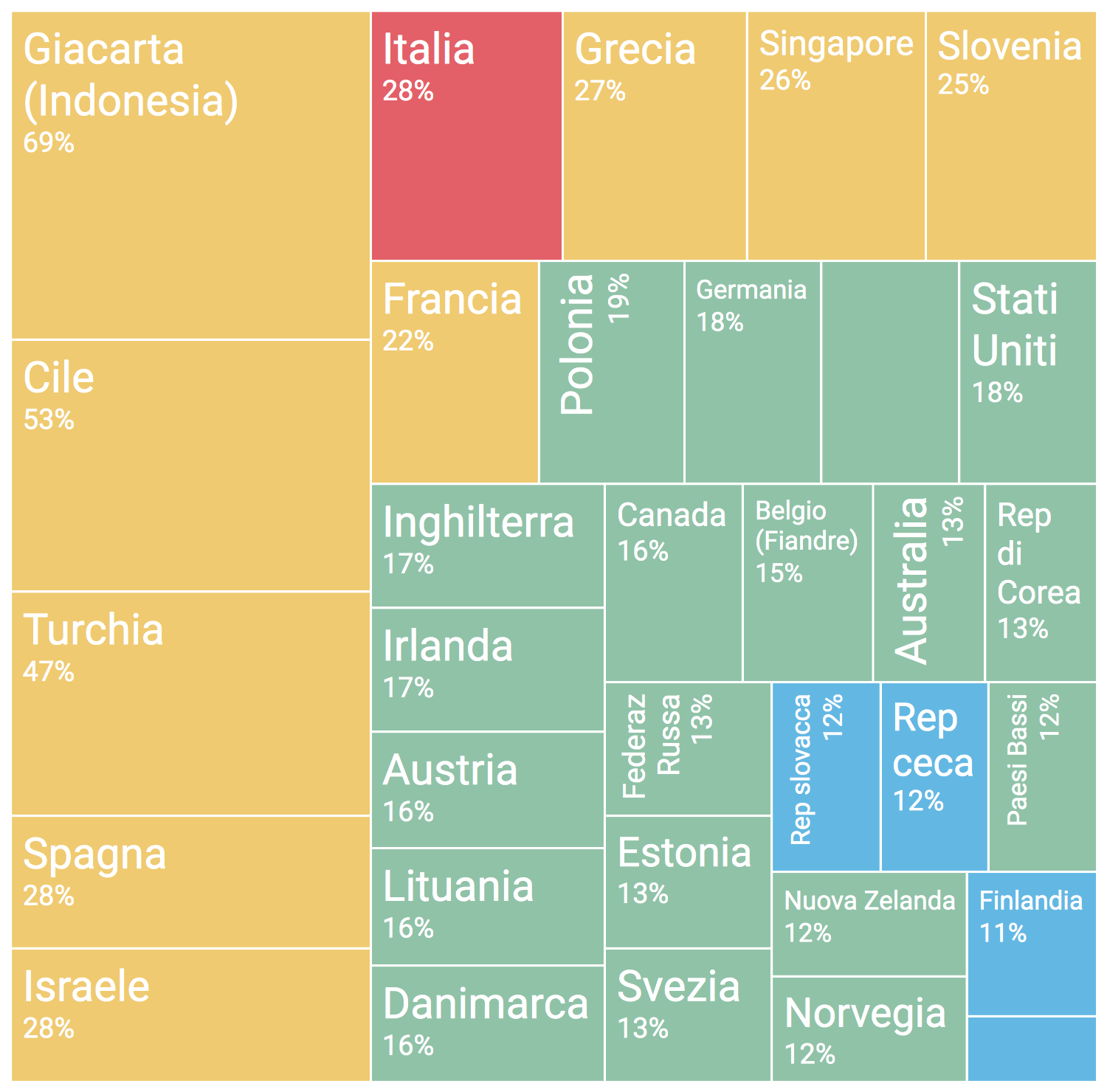
Distribuzione degli analfabeti funzionali (%) nel quadro dei 33 paesi partecipanti allo studio PIAAC.
L'Italia ha tra i risultati più alti in Europa (28%), preceduta solo dalla Turchia.
Fonte: Inapp su dati Ocse-Piaac
Analisi
Analizzare il grafico sopra riportato secondo gli aspetti seguenti:Question:- è stata definita chiaramente o è evidente una domanda (o più di una) a cui la visualizzazione risponde?
Inserire qui l'analisi
Data:- i dati mostrati sono validi e supportano la domanda?
Inserire qui l'analisi
Visual:le caratteristiche visuali sono usate appropriatamente?
Riguardo gli aspetti visuali si valuti l’integrità visuale secondo i tre aspetti:
Proportionality:- le misure sono riportate in maniera uniformemente proporzionale?
Inserire qui l'analisi
Utility:- tutti gli elementi presenti nel grafico trasmettono informazioni utili?
Inserire qui l'analisi
Clarity:- i dati del grafico sono chiaramente identificabili e comprensibili (opportunamente descritti)?
Inserire qui l'analisi
Design
Riprogettare la visualizzazione in modo da risolvere i problemi evidenziati nell'analisi.
Inserire le risposte all'interno del presente file,
in particolare negli elementi <div>
che hanno come classe answer.