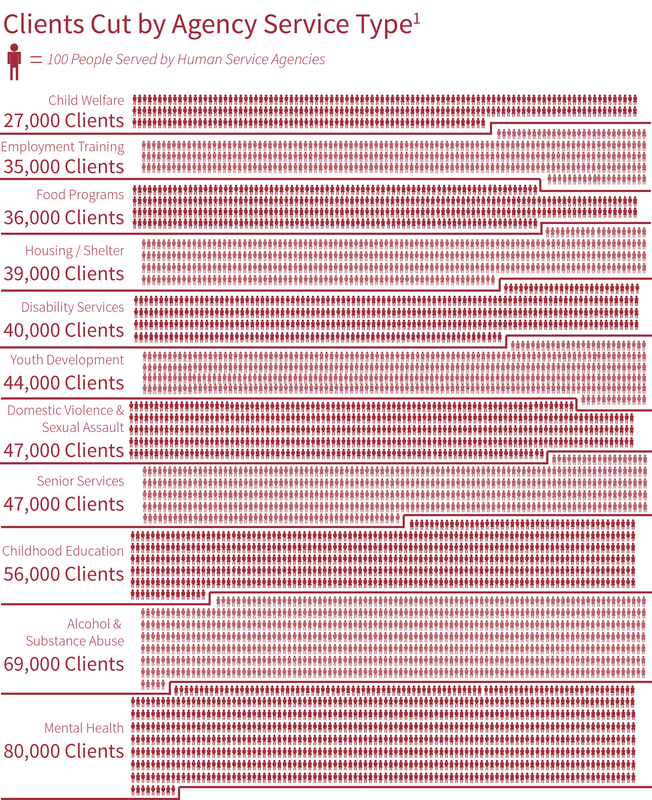
Si consideri il seguente grafico preso dal Illinois Atlas of Austerity.
Il grafico riporta la riduzione di clienti (cittadini) serviti dalle agenzie di servizi alle persone finanziate dallo stato, tra il 2015 e il 2016, causa dei tagli di budget.

Analisi
Analizzare il grafico sopra riportato secondo gli aspetti seguenti:Question:- è stata definita chiaramente o è evidente una domanda (o più di una) a cui la visualizzazione risponde?
Inserire qui l'analisi
Data:- i dati mostrati sono validi e supportano la domanda?
Inserire qui l'analisi
Visual:le caratteristiche visuali sono usate appropriatamente?
Riguardo gli aspetti visuali si valuti l’integrità visuale secondo i tre aspetti:
Proportionality:- le misure sono riportate in maniera uniformemente proporzionale?
Inserire qui l'analisi
Utility:- tutti gli elementi presenti nel grafico trasmettono informazioni utili?
Inserire qui l'analisi
Clarity:- i dati del grafico sono chiaramente identificabili e comprensibili (opportunamente descritti)?
Inserire qui l'analisi
Design
Riprogettare la visualizzazione in modo da risolvere i problemi evidenziati nell'analisi.
In particolare evidenziare l'impatto dei tagli di budget sui diversi tipi di servizi.
Inserire qui il re-design
Inserire le risposte all'interno del presente file,
in particolare negli elementi <div>
che hanno come classe answer.